Postings
W3CSS in Gutenberg
Welcome to W3CSS & Embed Code in Gutenberg Splendor London is the capital city of England. It currently is in the throes of the Platinum Jubilee Here are some of the events & watch what happens on scrolling. Princes Charles and William took turns speaking to the crowd, including 22,000 frontline workers who had tickets for the concert […]
W3CSS in Gutenberg 2
Welcome to W3CSS Unleashed & WP Sticky Widget & Embed Code in Gutenberg Splendor London is the capital city of England. It currently is in the throes of the Platinum Jubilee Here are some of the events & watch what happens on scrolling. Princes Charles and William took turns speaking to the crowd, including 22,000 […]
Smart Slider Gutenberg
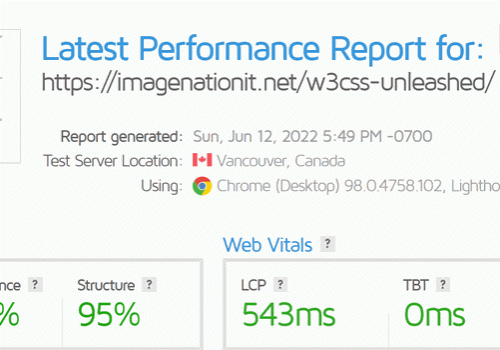
Free Smart Slider 3 in Action and here is the response time measure for this Gutenberg page:
Classic Editor Hot Tips Meetup – June 15th 2022
The Classic Editor has 5+ millions active installs and is also supported by ALL the popular PageBuilders and Theme-Builders including the Gutenberg Editor. But the Classic Editor is still living on borrowed time through 2022 as WordPress.org issue Putinesque-like no-comments about life after 2022. So this upcoming Classic Editor Meetup inaugurates this website as a refuge for the the […]
PageBuilders using Classic Editor
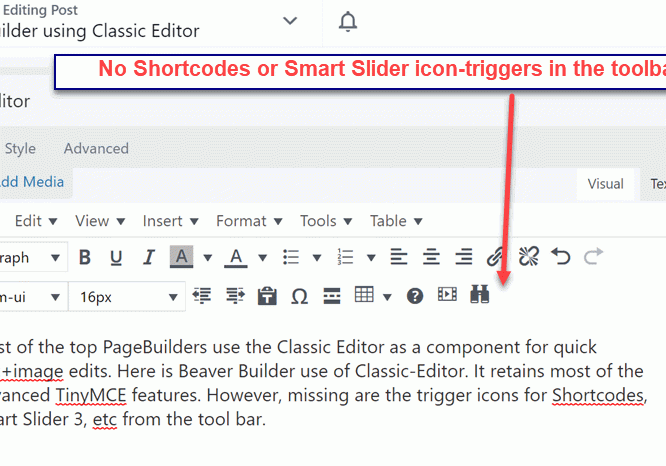
Most of the top PageBuilders use the Classic Editor as a component for quick text+image edits. Here is Beaver Builder use of Classic-Editor. It retains most of the Advanced TinyMCE features. However, missing are the trigger icons for Shortcodes, Smart Slider 3, etc from the tool bar.
Slide Anything Demo
Slide Anything literally does that and with point and click setup. But you have to get the pro version to expedite the process. [slide-anything id=’73’] Again, here is the performance report. Two things are notable. first, the Web Core Vitals are off marginally. But this appears to be true for any page with animations. Second, […]
Smart Slider Demo
Free Smart Slider 3 in Action The full-size slides have not been optimized and it shows in the response time:
Justified Gallery Demo
Free Justified Gallery adds style to Native Media Galleries Despite un-optimized images, Justified Grid turns in 1 second response time:
W3CSS Unleashed
Welcome to W3CSS Unleashed & WP Sticky Widget & Embed Code Splendor London is the capital city of England. It currently is in the throes of the Platinum Jubilee Here are some of the events & watch what happens on scrolling. Princes Charles and William took turns speaking to the crowd, including 22,000 frontline workers […]
Advanced Editor Tips
Add some color to Headings Usage Visual Editor Gutenberg PageBuilders Tables Yes Yes Some Shortcodes Put Some Color Into Headings